一、全局安装vue-cli4.x脚手架
npm install @vue/cli -g二创建项目
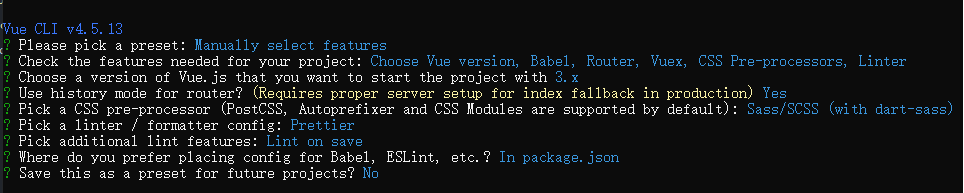
vue create 项目名字我的项目选项
三、安装element plus
npm install element-plus --save在 main.js 中写入以下内容:
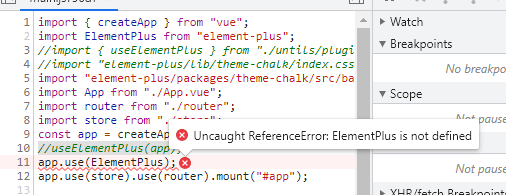
/* import ElementPlus from 'element-plus'; app.use(ElementPlus) 不知道为什么引用这个方法,页面报错,意思说找不到。我用官网另一个方法做 */ import { createApp } from "vue"; //import ElementPlus from "element-plus"; import { useElementPlus } from "./untils/plugins.js"; import "element-plus/packages/theme-chalk/src/base.scss";//我用sass,也可以用css //import 'element-plus/lib/theme-chalk/index.css'; import App from "./App.vue"; import router from "./router"; import store from "./store"; const app = createApp(App); useElementPlus(app); app.use(store).use(router).mount("#app");报错的内容
新建一个untils文件 新建plugins.js,内容:
import { ElAlert, ElAside, ElAutocomplete, ElAvatar, ElBacktop, ElBadge, ElBreadcrumb, ElBreadcrumbItem, ElButton, ElButtonGroup, ElCalendar, ElCard, ElCarousel, ElCarouselItem, ElCascader, ElCascaderPanel, ElCheckbox, ElCheckboxButton, ElCheckboxGroup, ElCol, ElCollapse, ElCollapseItem, ElCollapseTransition, ElColorPicker, ElContainer, ElDatePicker, ElDialog, ElDivider, ElDrawer, ElDropdown, ElDropdownItem, ElDropdownMenu, ElFooter, ElForm, ElFormItem, ElHeader, ElIcon, ElImage, ElInput, ElInputNumber, ElLink, ElMain, ElMenu, ElMenuItem, ElMenuItemGroup, ElOption, ElOptionGroup, ElPageHeader, ElPagination, ElPopconfirm, ElPopover, ElPopper, ElProgress, ElRadio, ElRadioButton, ElRadioGroup, ElRate, ElRow, ElScrollbar, ElSelect, ElSlider, ElStep, ElSteps, ElSubmenu, ElSwitch, ElTabPane, ElTable, ElTableColumn, ElTabs, ElTag, ElTimePicker, ElTimeSelect, ElTimeline, ElTimelineItem, ElTooltip, ElTransfer, ElTree, ElUpload, ElInfiniteScroll, ElLoading, ElMessage, ElMessageBox, ElNotification, } from "element-plus"; const components = [ ElAlert, ElAside, ElAutocomplete, ElAvatar, ElBacktop, ElBadge, ElBreadcrumb, ElBreadcrumbItem, ElButton, ElButtonGroup, ElCalendar, ElCard, ElCarousel, ElCarouselItem, ElCascader, ElCascaderPanel, ElCheckbox, ElCheckboxButton, ElCheckboxGroup, ElCol, ElCollapse, ElCollapseItem, ElCollapseTransition, ElColorPicker, ElContainer, ElDatePicker, ElDialog, ElDivider, ElDrawer, ElDropdown, ElDropdownItem, ElDropdownMenu, ElFooter, ElForm, ElFormItem, ElHeader, ElIcon, ElImage, ElInput, ElInputNumber, ElLink, ElMain, ElMenu, ElMenuItem, ElMenuItemGroup, ElOption, ElOptionGroup, ElPageHeader, ElPagination, ElPopconfirm, ElPopover, ElPopper, ElProgress, ElRadio, ElRadioButton, ElRadioGroup, ElRate, ElRow, ElScrollbar, ElSelect, ElSlider, ElStep, ElSteps, ElSubmenu, ElSwitch, ElTabPane, ElTable, ElTableColumn, ElTabs, ElTag, ElTimePicker, ElTimeSelect, ElTimeline, ElTimelineItem, ElTooltip, ElTransfer, ElTree, ElUpload, ]; const plugins = [ ElInfiniteScroll, ElLoading, ElMessage, ElMessageBox, ElNotification, ]; const option = { size: "small", zIndex: 3000 }; export const useElementPlus = (app) => { // element全局配置 app.config.globalProperties.$ELEMENT = option; // 组件注册 components.forEach((component) => { app.component(component.name, component); }); // 插件注册 plugins.forEach((plugin) => { app.use(plugin); }); };
四、按需引入
借助 babel-plugin-import,我们可以只引入需要的组件,以达到减小项目体积的目的。
首先,安装 babel-plugin-import:
npm install babel-plugin-import -D 或者yarn add babel-plugin-import -D然后,将 babel.config.js 修改
官网上有这个方法,我主要用sass,
引入 .scss 样式
module.exports = { plugins: [ [ "import", { libraryName: 'element-plus', customStyleName: (name) => { name = name.slice(3) return `element-plus/packages/theme-chalk/src/${name}.scss`; }, }, ], ], };Vite方法
安装
npm install vite-plugin-style-import -D或者yarn add vite-plugin-style-import -D新建vite.config.js,代码:
因为element-plus提供Sass预编译的方式,接着我们需要在项目安装下面两个
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import styleImport from 'vite-plugin-style-import' export default defineConfig({ plugins: [ vue(), styleImport({ libs: [{ libraryName: 'element-plus', esModule: true, ensureStyleFile: true, resolveStyle: (name) => { name = name.slice(3) return `element-plus/packages/theme-chalk/src/${name}.scss`; }, resolveComponent: (name) => { return `element-plus/lib/${name}`; }, }] }) ] })同时,你需要在main.js中引入下面(我做的项目直接用了sass,没用的直接复制上)
import 'element-plus/packages/theme-chalk/src/base.scss'不用sass,用css修改成
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import styleImport from 'vite-plugin-style-import' export default defineConfig({ plugins: [ vue(), styleImport({ libs: [ { libraryName: 'element-plus', esModule: true, ensureStyleFile: true, resolveStyle: (name) => { return `element-plus/lib/theme-chalk/${name}.css`; }, resolveComponent: (name) => { return `element-plus/lib/${name}`; }, } ] }) ] })热门文章
- 猫的疫苗三针隔多久(猫咪三针疫苗间隔多久)
- vue2 自定义指令 实现全屏 、对话框拖拽
- 「2月1日」最高速度18.4M/S,2025年Shadowrocket/SSR/Clash/V2ray每天更新免费节点订阅地址分享
- 「2月27日」最高速度20.2M/S,2025年Clash/SSR/Shadowrocket/V2ray每天更新免费节点订阅地址分享
- 「1月10日」最高速度19.3M/S,2025年Clash/SSR/V2ray/Shadowrocket每天更新免费节点订阅地址分享
- 动物疫苗扎到手里怎么办图片真实(动物打疫苗后的不良反应)
- 动物医院无限金币版(动物医院无广告下载)
- 「2月4日」最高速度20.9M/S,2025年Shadowrocket/SSR/V2ray/Clash每天更新免费节点订阅地址分享
- 「1月17日」最高速度20.1M/S,2025年V2ray/Shadowrocket/SSR/Clash每天更新免费节点订阅地址分享
- 如何在vue3项目中方便的引入Element plus并且进行配置注册并且方便使用